
Computing Drawing - Part 1
Graphite Laser Cutter Python Rhino/Rhinoscript
Client B.Arch, Employer RISD
March 2013
Generative drawings made with Python, Rhino, and Laser Cutters.
My advanced studio, “Computing Drawing” is an introduction into generative drawing techniques utilizing the scripting languages Python, RhinoScript, and Grasshopper, machine codes like HPGL, and physical modeling and drawing. The class blog is available here, and my code is available here.
The first part of the studio involved a crash course in logic and scripting. This is a set of 15 images: 5 images drawn with Python and the Pygame module, 5 images drawn with graphite, and 5 precedent images.
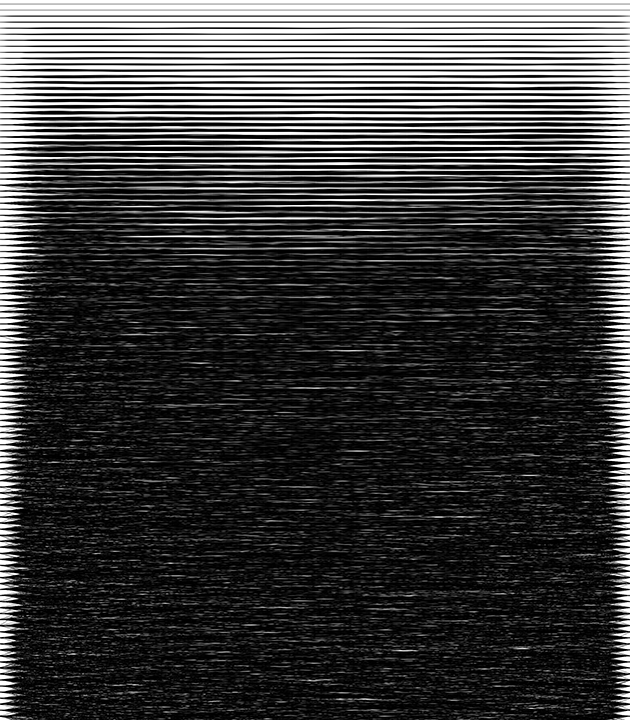
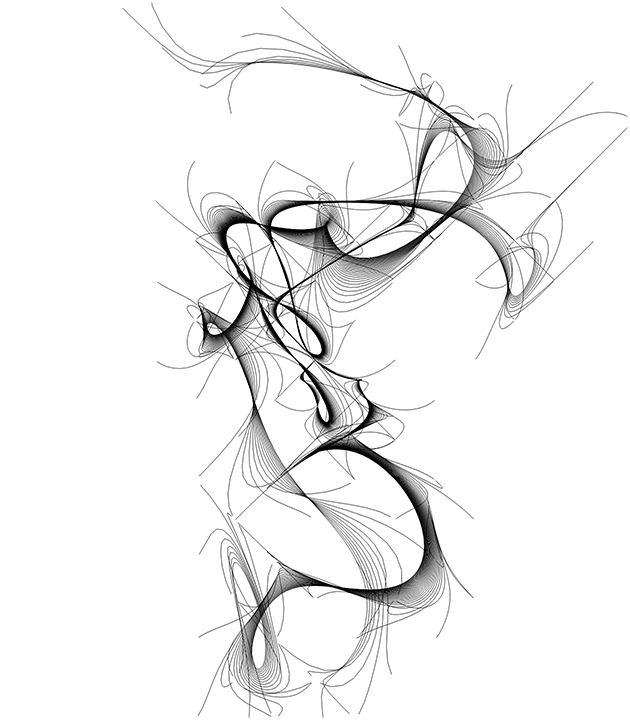
This, and the next two drawings were generated from the same algorithm. The closer a horizontal Bézier curve is to the bottom of a page, the more it's control points are allowed to vary. This drawing has multiple passes overlaid on each other.
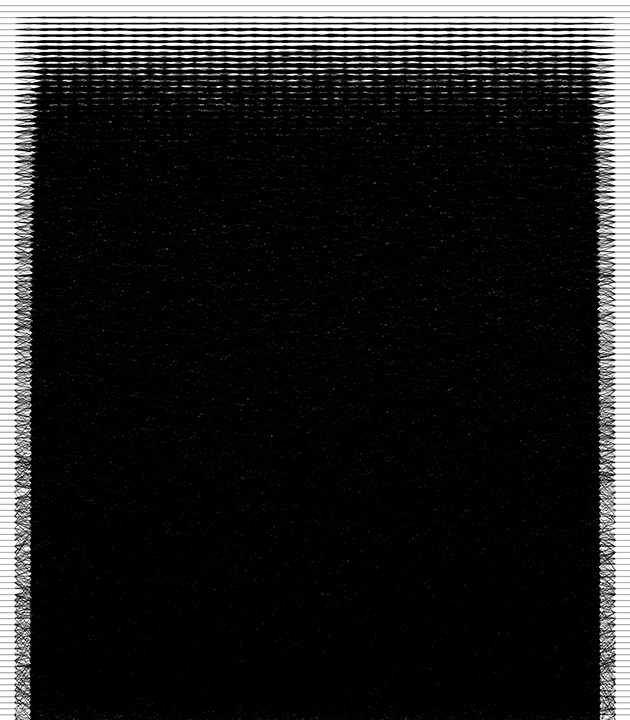
Rather than use the control points in a curve, this drawing connects them with straight line segments. Again, multiple passes.
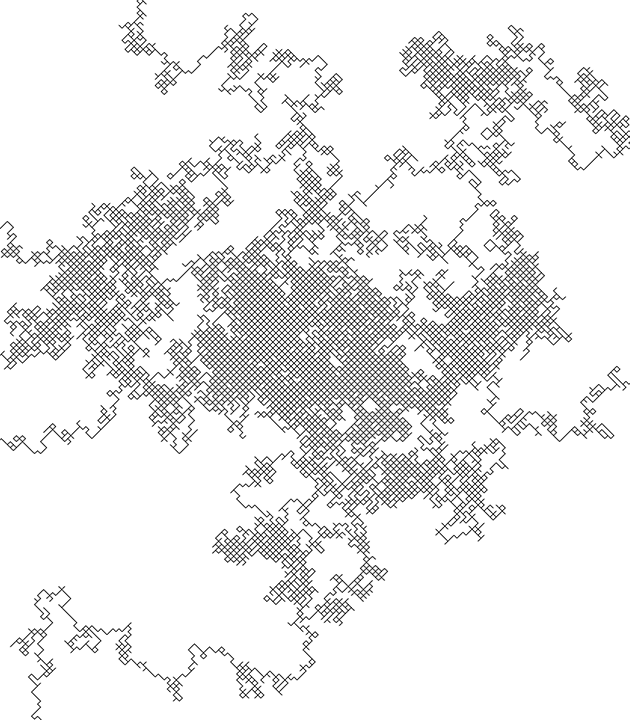
This and the next drawing use the same script. This is a basic walker formula: a point randomly moves NE, SE, SW, or NW, and all the points are connected by line segments. When the line reaches the edge of the page, it starts over from the beginning.
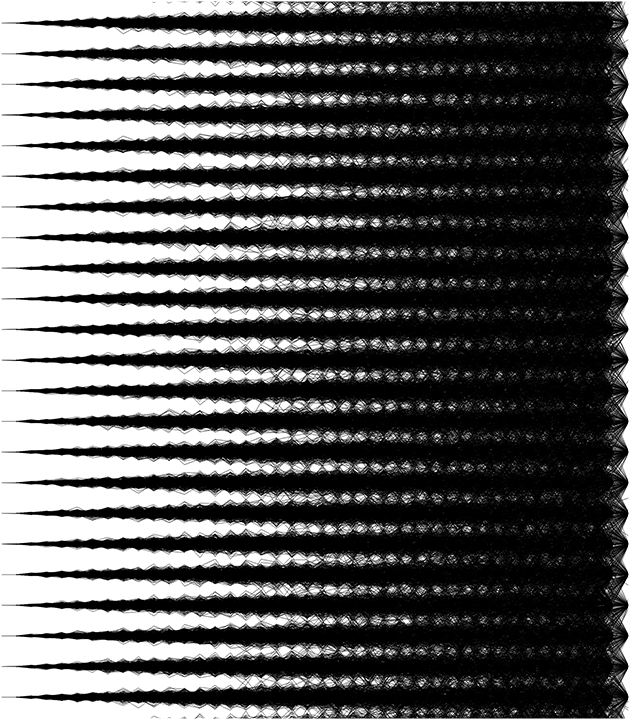
The randomly walking points from the last drawing act as control points for a Bézier curve here. I accomplished this by developing a recursive algorithm that creates a bezier curve with any number of control points.
This is the set of graphite drawings.
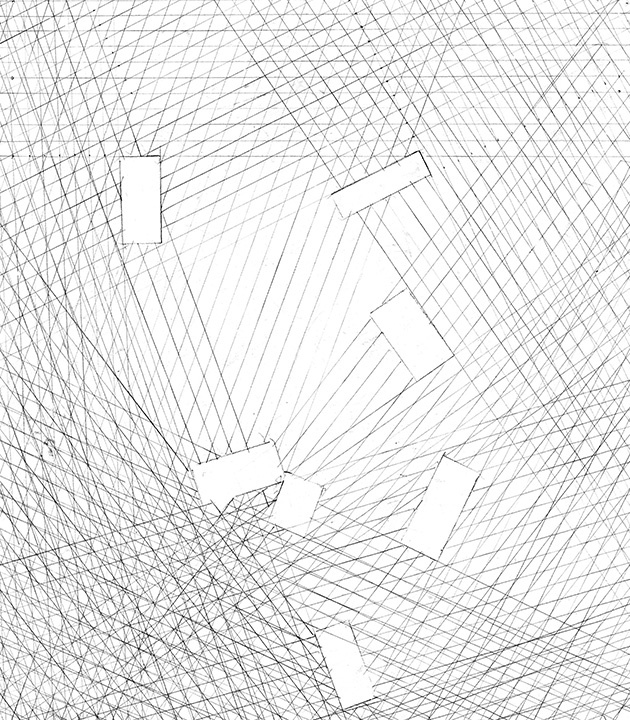
In this drawing, randomly placed rectangles were traced on the paper. Radiating parallel lines were drawn from the two sides of each rectangle closest to the edge of the paper. Where those lines would intersect a rectangle, they were not drawn.
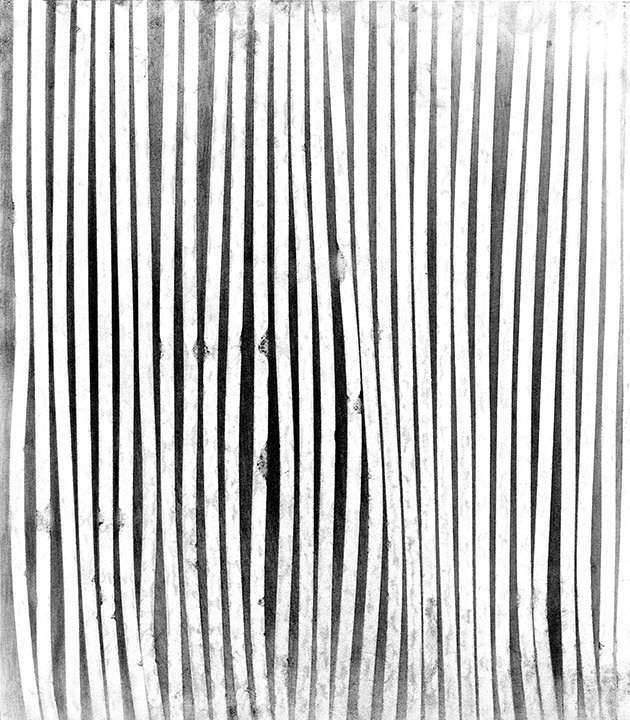
Parallel lines of masking tape were applied to the paper, with purposeful bending and exaggeration. The paper was then covered with a graphite wash, and the tape removed.
A grid was folded into the paper at right angles. Starting from the bottom left, each concentric ring of squares was filled with increasingly hard pencil.
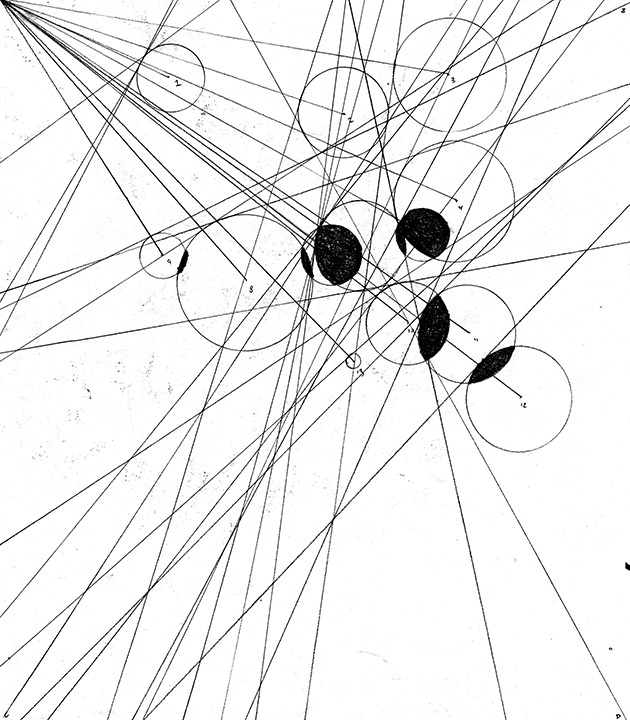
Randomly placed circles with randomly generated (by a python script) radii were drawn on the paper. The portions of the circles that intersected were filled. Lines were drawn from the top left corner to each center point. Where those lines intersected any circle, a tangent line was drawn.
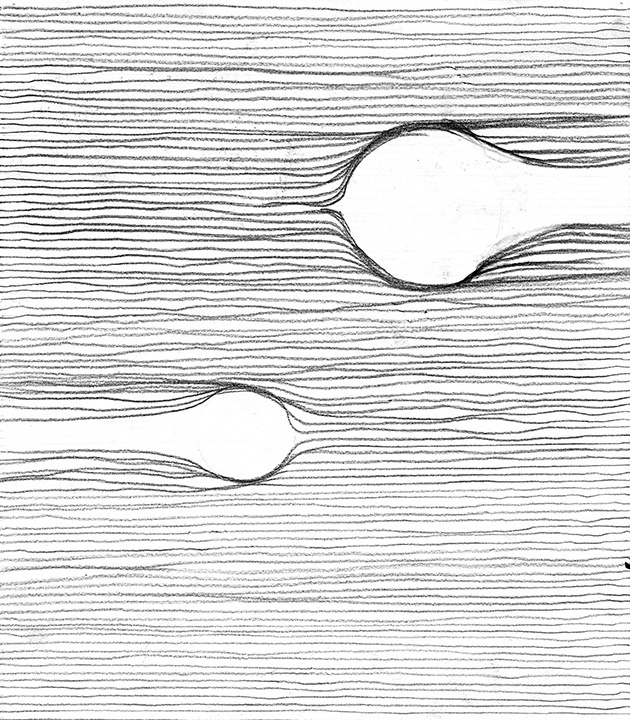
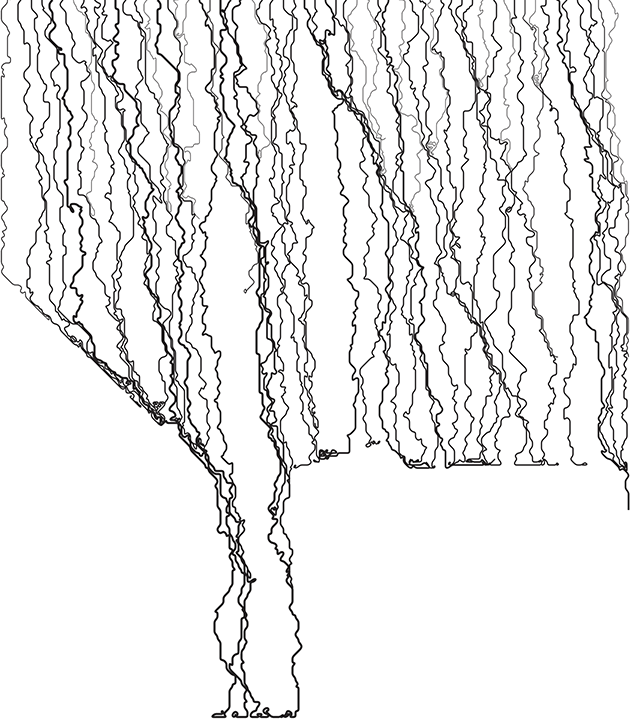
Parallel lines were hand drawn horizontally across the page. When they were to cross randomly drawn circles, the lines were diverted away from them, like water flow, or hanging fabric.
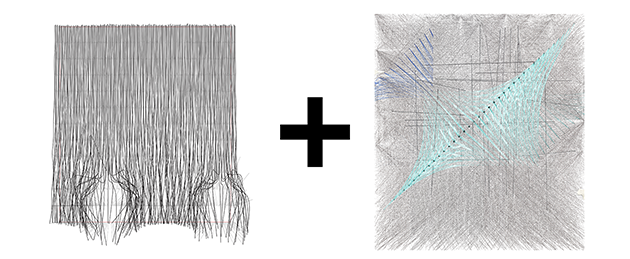
This drawing is a synthesis of my graphite and Python drawings above. It uses an pair of attractor points to change the values of points around them, which are then interpolated with curves. Drawn in Rhino and Illustrator with RhinoScript and Python.
It is the first drawing in a series of drawings the entire class produced. For the next step, this drawing will be altered by inputs from another student's.
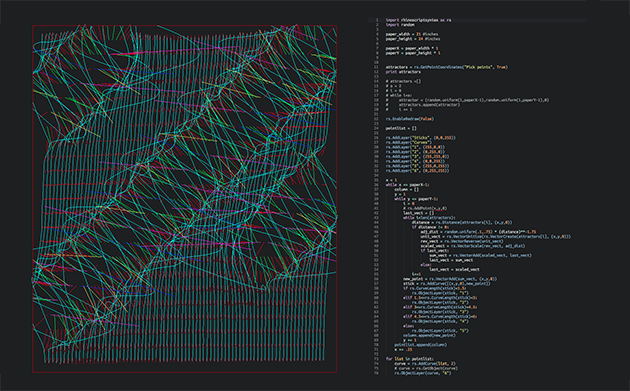
A diagonal axis of attractor points was created, and the linear “sticks” showing the movement of the points through which lines are interpolated were assigned a layer based on their length. The drawing was laser cut using the layers as inputs for different powers and speeds.
Like last time, my work took input from the same student's drawing (which in turn took input from another, and so on).
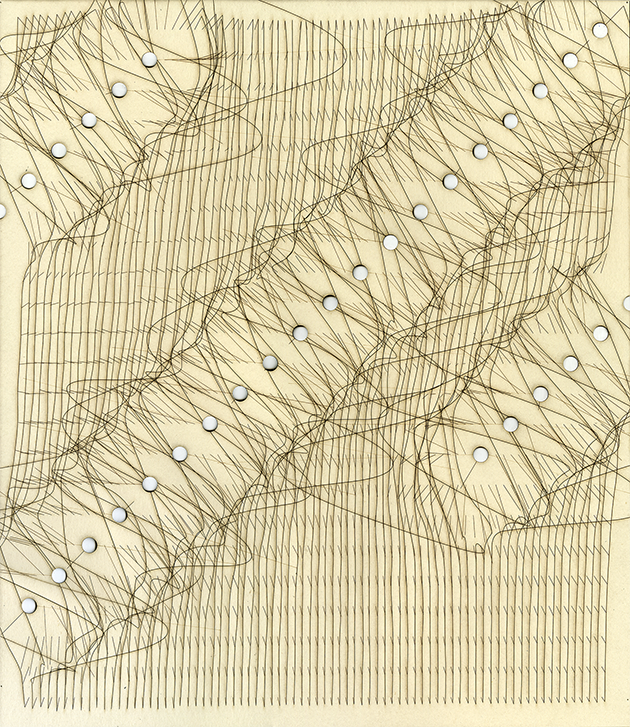
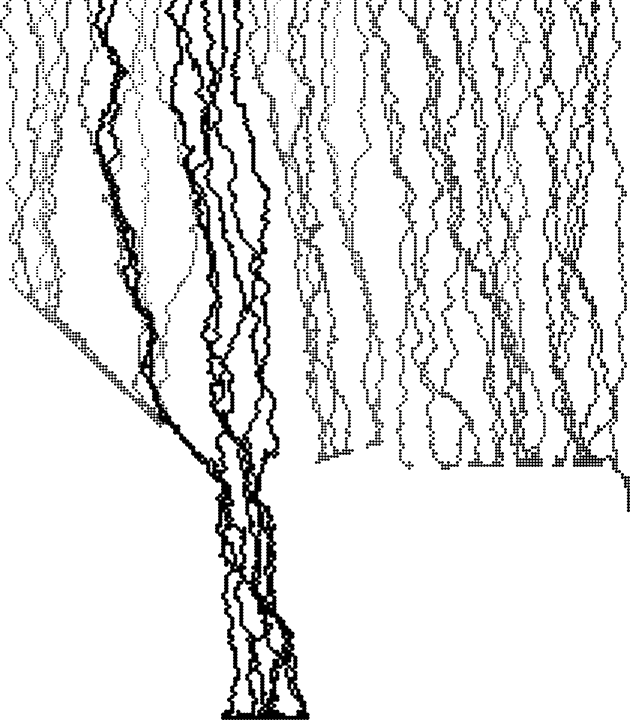
This drawing deals with a particle-based line with a memory and intelligence. Each line is not allowed to cross itself, any other line, the edge of the page, or boundaries I had derived from my colleague's image. Lines ended after 1000 attempts to draw a new point.
Please, continue on to my work from the second half of the semester, at Computing Drawing - Part 2
Here's an animation of the lines finding their way down the page.
For fun, I decided to engrave that same script in the anodized back of my iPad. The paths avoid the Apple logo, lens, and text, and start pool in interesting places.